In the following, we describe a way to overwrite the visibility of upsells using product metafields. This gives you the possibility to hide products based on your own criteria without going into the EliteCart app and manually hiding them within a flow. Further down we describe some inventory-related use cases.
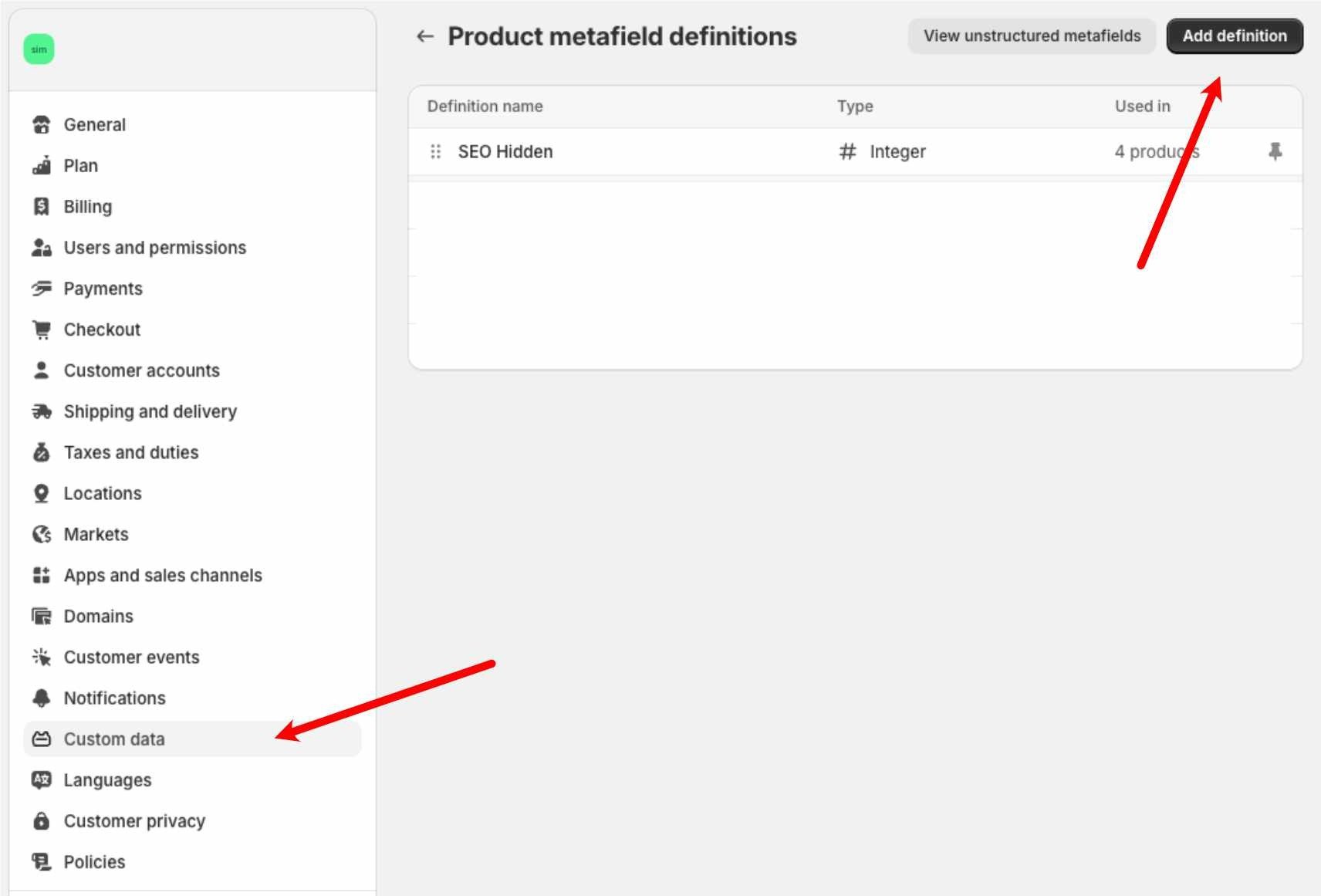
Go to Shopify Settings => Custom data => Products. Click "Add definition"

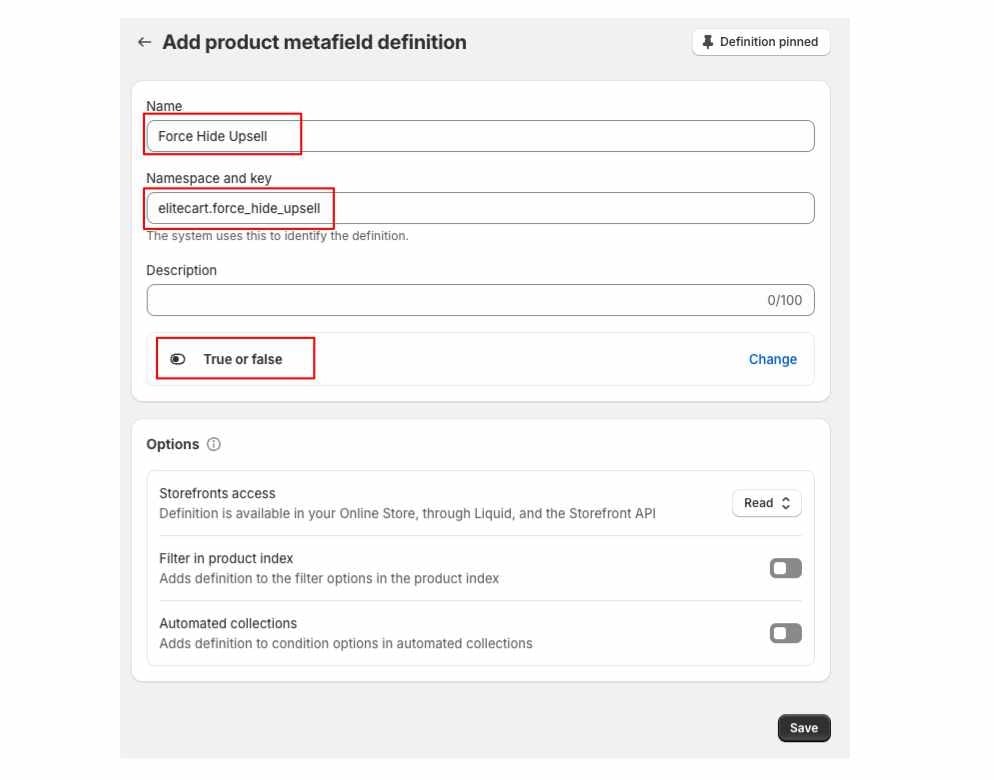
Then create a metafield with the following configuration:
Name: Force Hide Upsell (you can change this)
Namespace and key: elitecart.force_hide_upsell
Type: True or false

Now you can go ahead and set this metafield field - either manually or via automation-tools like Locksmith or Shopify Flow. EliteCart will automatically detect this field and, if it is set to true on a product, hide this product from appearing as an upsell in your store.
In your Shopify admin, go to a product page. Scroll down all the way where you find the Product metafields. If you can't find the field you created, click on "View all". You can click into the field to change its value.
Note that it can take up to 15h for your changes to go live. If you want to push them live immediately, please open the EliteCart app, go to your upsell flows, make a change somewhere and click save. That will push the latest changes live.
You don't need to hide products that are out of stock (EliteCart does that automatically for you). But you could decide to hide products where you have only very few left, because prefer to not sell out.
Let's say you have an EU-Store and a US-Store. You keep separate inventories in your US warehouse and your EU warehouse, but you do sync your EU inventory to the US store and tell Shopify to use this inventory as well. That way, your US customers can purchase EU inventory. However, since you are upselling mostly lower value items like socks, your shipping costs get very high if a US-customer buys only socks from your EU inventory. In order to minimise that risk, you exclude it from the upsell display.
If you are using the Shopify Flow app and want a starting point for this scenario, you can download it below. Just make sure to adapt the name of your location in both conditional blocks.