Generally, EliteCart always uses the exact same currency setup that your store uses. This means that the cart displays prices in the same way as they are displayed anywhere else in your store.
You can always change the display of currencies for your whole store in the Shopify settings (Settings => General => Store defaults => … => Change currency formatting).
One thing you can customize in EliteCart is under Cart Designer => Cart Summary => Use ISO currency (e.g. "USD"). This will change the display of prices in the cart summary between e.g. $50 and $50 USD. If your store uses several currencies, particularly those that can be confusing, for instance US dollars and Canadian dollars, we recommend turning this setting on. Otherwise, you can disable it. The Shopify checkout always display the total using the ISO display for maximum clarity.
EliteCart offers several cart summary layout options that can be customized to fit your store's needs. Here are some examples (shown with Swedish Kronor):
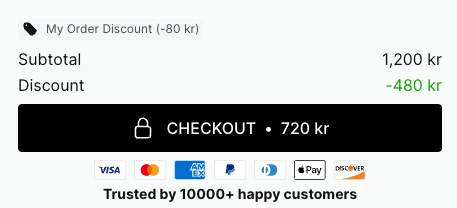
Standard Layout with Local Currency Symbol:
Shows subtotal, discount amount, and total with checkout button
Displays prices with the local currency symbol (kr)

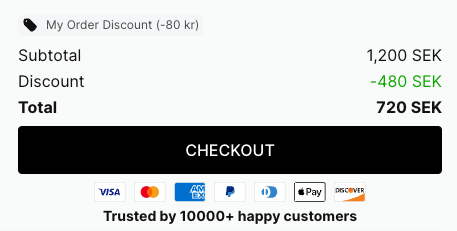
Layout with ISO Currency Code:
Shows subtotal, discount, and total with the ISO currency code (SEK)
Creates clear distinction between different currencies

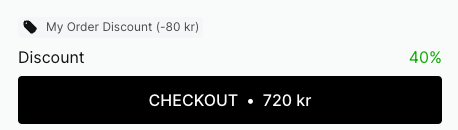
Simplified Percentage Display:
Shows discount as a percentage (40%)
Streamlined display focused on the savings

These layouts can be achieved by adjusting settings in the Cart Summary section, where you can configure options such as:
Savings display method
Show/hide subtotal
Use ISO currency codes
Show cart total in checkout button
Show/hide lock symbol
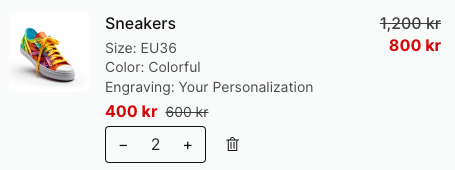
EliteCart offers four different options for how pricing information is displayed in the cart:
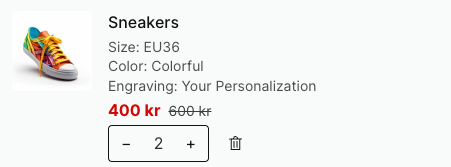
Full: Shows both unit price and line total
This option displays the individual item price and the total for that line item (price × quantity)

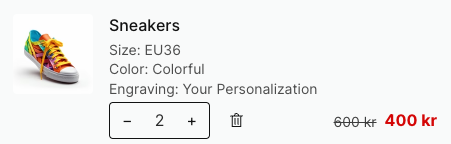
Reduced: Shows unit price only
This streamlined option only shows the price per item

Compact 1: Shows unit price only
Similar to the Reduced option but with a more compact layout

Compact 2: Shows line total only
Only displays the total price for each line item (price × quantity)

You can select the pricing display option that best fits your store's design and customer preferences.
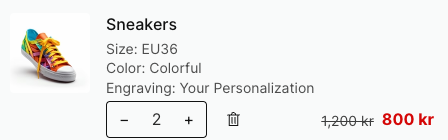
EliteCart offers a unique advantage with its compare-at price display option. When you enable the Show "compare-at price" instead of "price" setting, products with a compare-at price will display this value instead of the regular price. EliteCart also considers this as part of the discount / savings if you have activated to show savings. This feature:
Increases the perceived value of each line item
Increases the total discount
Helps customers understand the savings they're actually getting
Flexibility: Choose from multiple layout options to match your store's design
Transparency: Clearly show savings with compare-at price display
Clarity: Optional ISO currency codes help avoid confusion with multiple currencies
Consistency: Seamless integration with your store's existing price formatting